สวัสดีค่า วันนี้ FreelanceBay ขอนำเสนอไอเดียออกแบบ Banner ที่จะดึงดูดสายตาผู้ชม และเป็นกุญแจสำคัญที่จะเพิ่มยอดคลิกเข้าเว็บไซต์นั่นเองค่ะ ไปดูกันเลยว่าที่คุณทำอยู่ มาถูกทางหรือยัง..?!
1. Logo ต้องเด่น

เห็นด้วยไหมว่า การวาง Logo ไว้กลางภาพแบบแบนเนอร์ชิ้นนี้ก็สวยและดึงดูดสายตาไม่ใช่เล่น
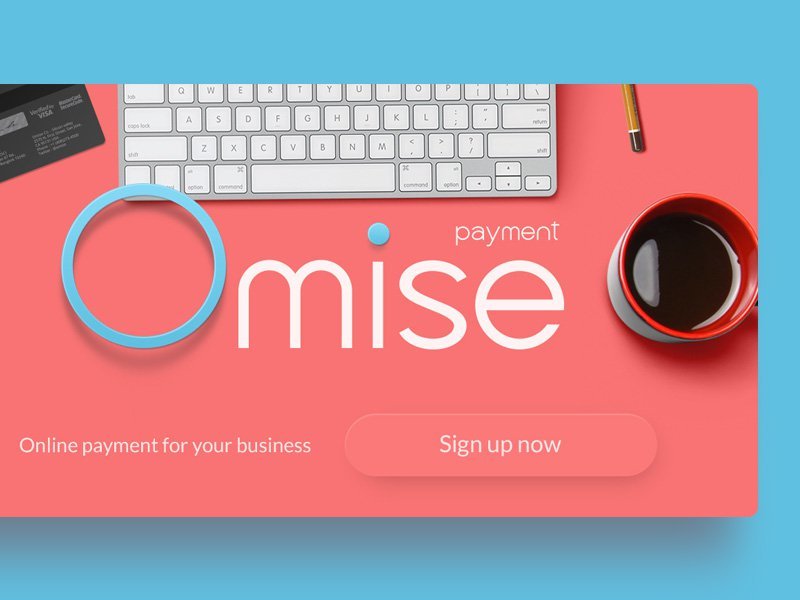
2. รู้จักใช้ Flat Design

จากภาพตัวอย่างจะเห็นว่า บางครั้งความเรียบง่ายก็เป็นผลดี เพราะมันจะทำให้ผู้ชมเข้าใจสิ่งที่ต้องการจะสื่อได้อย่างง่ายดายค่ะ
3. เบลอบ้าง อะไรบ้าง

พื้นหลังเบลอแบบตัวอย่างด้านบน จะช่วยเน้น Logo ของแบรนด์ หรือหัวข้อต่าง ๆ ได้เป็นอย่างดี
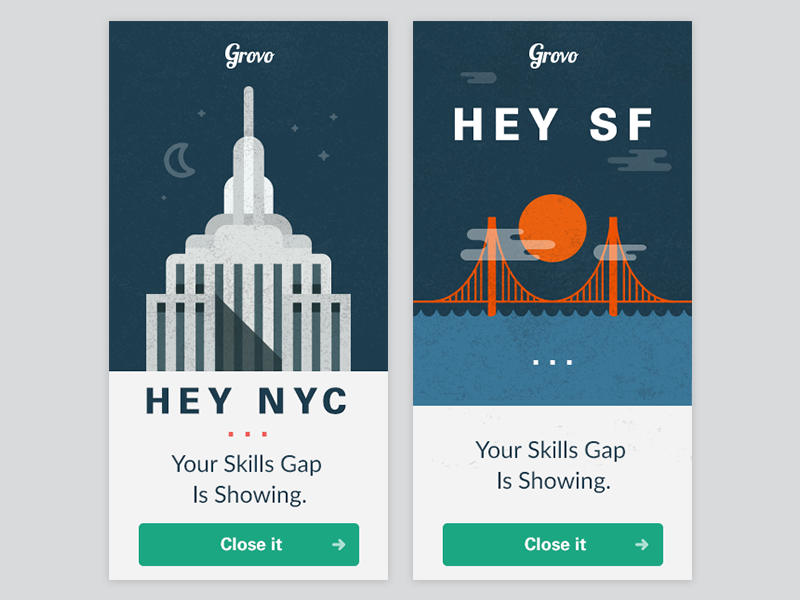
4. ลองใช้ Monochromatic Palette


การไล่สีหรือใช้สีโทนเดียวกัน ไม่ใช่เรื่องน่าเบื่อเสมอไป จริงไหมคะ?
5. ใช้ตัวหนาและสีที่ Contrast กัน

เพื่อเพิ่มความโดดเด่นและความคมชัดให้แบนเนอร์ ลองเลือกใช้สีตัดกันดู
ที่สำคัญตัวหนังสือก็มีผลนะ ตัวหนาจะดูสวยเป็นพิเศษกับพื้นหลังแบบนี้
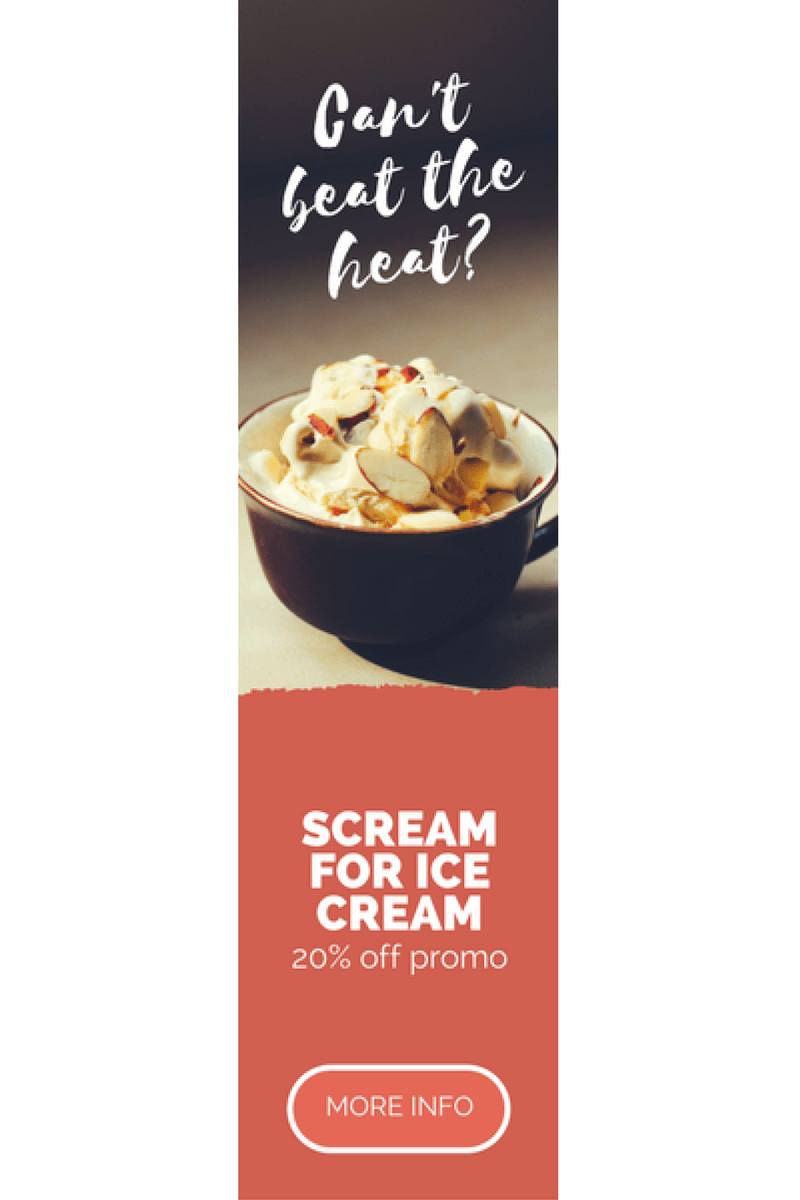
6. ฟอนต์ลายมือสิดี!

ฟอนต์ลายมือนั้นมีเสน่ห์เฉพาะตัว และสร้างความรู้สึกที่แตกต่างสำหรับงานบางประเภท ลองเลือกใช้ให้เหมาะสมดูนะคะ
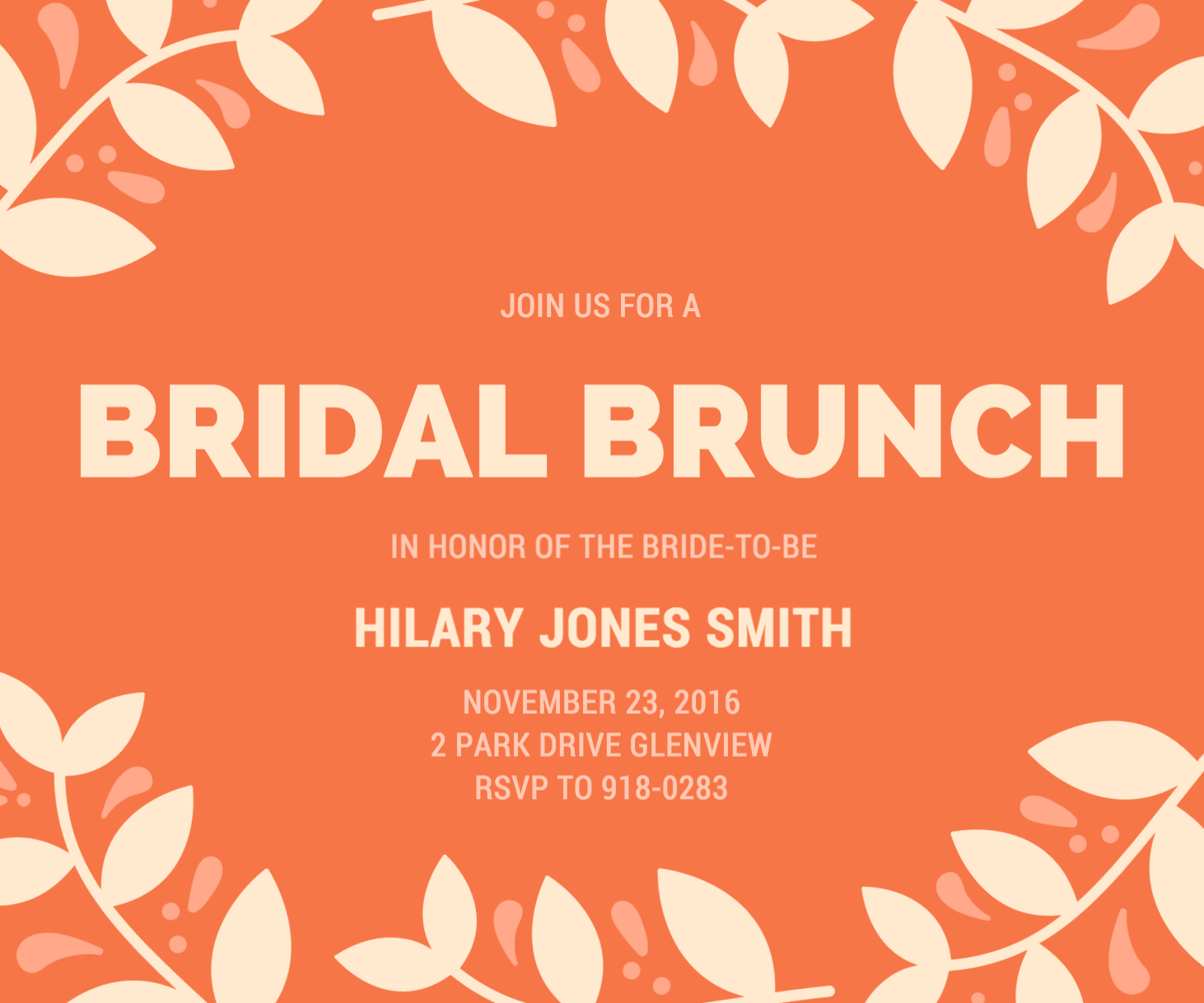
7. สนุกกับ Patterns


การออกแบบ Patterns สวย ๆ ในแต่ละฤดูกาลหรือวันหยุดพิเศษก็จะช่วยให้ภาพดูไม่น่าเบื่อค่ะ
8. เพิ่มความน่าค้นหา

เพราะไม่ได้มีวิธีเดียวในการอธิบายสินค้า ลองให้ภาพสินค้าเล่าเรื่องทุกอย่างและใช้ข้อความน้อยที่สุด เพื่อให้ภาพสินค้าโดดเด่นที่สุดในแบนเนอร์
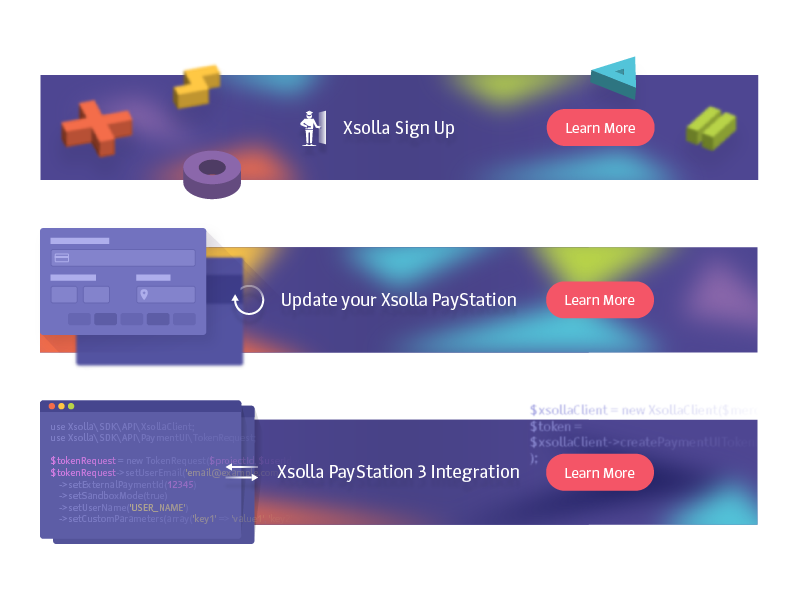
9. ใช้ Templates ทั้งจำง่าย และประหยัดเวลา

บางครั้งแบนเนอร์สไตล์เดิม ๆ ก็ช่วยเพิ่มยอดขายได้นะ
นอกจากประหยัดเวลาเพราะไม่ต้องออกแบบใหม่ทุกครั้ง ยังมีข้อดีที่ลูกค้าจำได้ง่าย เห็นปุ๊บก็รู้เลย
10. เลือกสีที่สะดุดตา องค์ประกอบเป๊ะ

การดึงดูดความสนใจของผู้คนด้วยสีสดใสเป็นทางเลือกที่ดี แต่ก็ต้องพิจารณาไปเป็นเคส ๆ อย่าให้สีที่เลือกกลืนกับเว็บไซต์ที่นำแบนเนอร์ไปลง
และบางครั้งเฉพาะเฉดสีที่เลือกก็ไม่ใช่ทุกอย่าง องค์ประกอบเล็ก ๆ ก็สำคัญ ลองดูตัวอย่างแล้วนำไปปรับใช้กันดู
11. Gradients และ Textures ก็ดีนะ!


ทั้ง Gradients สีสันสดใส หรือ Textures ก็ช่วยดึงดูดความสนใจให้แบนเนอร์ได้เป็นอย่างดี อยู่ที่คุณจะเลือกใช้ให้เหมาะสม และต้องมั่นใจว่าตัวหนังสือบนภาพจะคมชัด อ่านง่าย